Frontend/CSS
[ CSS ] position 속성 알아보기
YWTechIT
2021. 11. 4. 11:47
728x90
📍 position 속성 알아보기
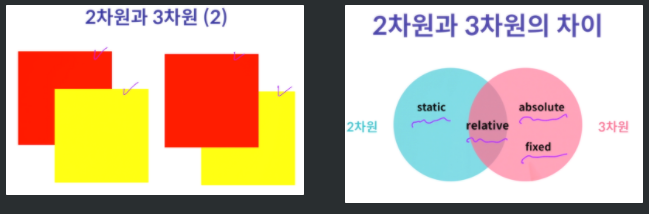
position: 내가 만든 속성을 2차원 혹은 3차원으로 바꿀 수 있는 기능

- 2차원과 3차원의 속성을 결정짓는 3가지 조건
1. 부모 자식 지간에 발생하는 마진 병합 현상(margin-collapse)이 일어나면 2차원 속성이다.
2. `top`, `left`, `right`, `bottom`을 설정 할 수 있는 속성은 3차원이다.
3. 부모가 높이 값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이 값에 영향을 준다면 2차원 속성이고, 영향을 주지 않는 다면 3차원 속성이다.
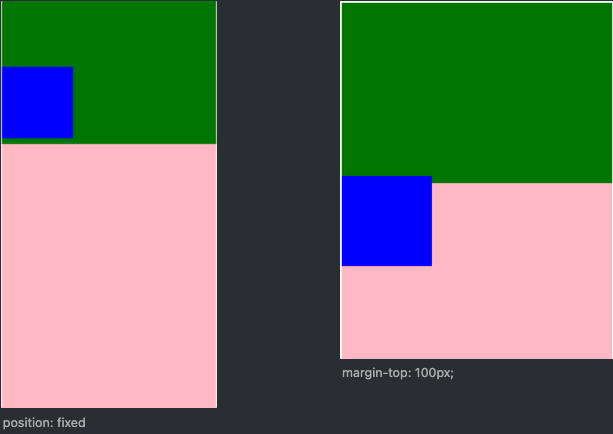
position:static: 2차원 속성, 마진 병합 현상(margin-collapse)이 일어난다.top,left,right,bottom속성을 사용 할 수 없다. 부모가 높이값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이값에 영향을 준다. 모든html의 기본position값은static이다. (position을 명시하지 않아도 적용된다.) 하단의 우측 사진은 부모 - 자식 간의 마진 병합 현상으로 인해 부모까지 같이margin-top이 적용된 모습이다.

728x90
position: fixed: 3차원, 마진 병합 현상이 일어나지 않는다.top,left,right,bottom속성을 사용 할 수 있다. 이때 기준점은 브라우저의 좌측 상단이다. 부모가 높이 값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이 값에 영향을 줄 수 없다. 보통fixed는 화면에 고정시키는 역할로 쇼핑몰에 항상 따라오는 배너를 구현할 때 사용된다.

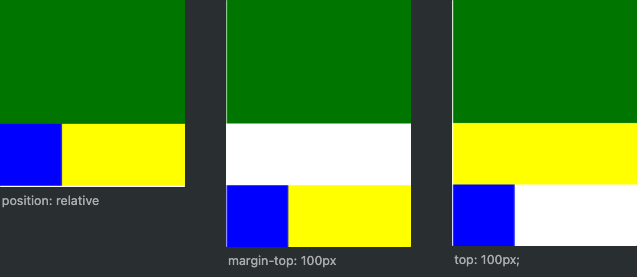
position: relative: 2차원과 3차원이 혼합되어있다. 마진 병합 현상이 일어난다.top,left,right,bottom속성을 사용 할 수 있다. 이때 기준점은 자기가 존재하는 위치다. 부모가 높이 값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이값에 영향을 줄 수 있다.

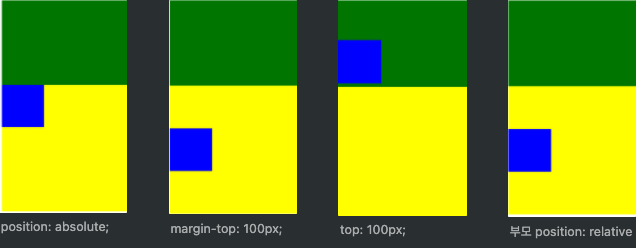
position: absolute: 3차원 속성, 마진 병합 현상이 일어나지 않는다.top,left,right,bottom속성을 사용 할 수 있다. 이때 기준점은 부모position에 따라 다른데, 부모가position: static이면 브라우저 좌측 상단을 기준으로 적용되고, 부모가position: relative면 현재 나의 위치를 기준으로 적용된다. 부모가 높이 값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이값에 영향을 줄 수 없다.

반응형