728x90
728x90
📍 terminal에서 npm private 패키지를 다운로드할 수 없을 때
React에서 npm i를 통해 필요한 패키지를 다운받으려는데 Not found 에러가 뜨면서 정상적으로 찾지 못했다. 그래서 npm.js에 들어가보니 하단의 사진처럼 패키지가 정상적으로 등록은 되어있었다.
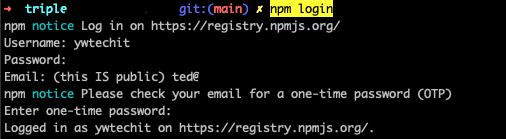
결국, terminal에서 npm login을 하지 않아서 패키지를 다운로드하지 못한 것이었는데, 생각해보니 private한 패키지를 현재 요청하는 사용자의 권한이 있는지도 확인하지 않은 채 다운로드할 수 있다면 패키지를 private로 설정한것이 무슨 소용이 있을까라는 생각이 들었다. npm login 커맨드 입력 후 자신의 npm.js계정을 입력하면 Logged in as <id>커맨드가 뜨는데 정상적으로 terminal에 npm 계정이 등록된 것을 확인할 수 있다.

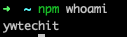
terminal에 자신의 계정이 성공적으로 등록됐는지 확인하려면 npm whoami명령어로 확인하자.

Reference
반응형
'Frontend > JavaScript' 카테고리의 다른 글
| [ 자바스크립트(JavaScript) ] npm install 후 package-lock.json의 diff가 많고 npm run dev가 안될 때 (0) | 2022.06.13 |
|---|---|
| [ 자바스크립트(JavaScript) ] npm과 caret, tilde, 패키지 설치하는 방법 알아보기 (0) | 2022.05.11 |
| [ 자바스크립트(JavaScript) ] RegExp(정규표현식)의 개념과 응용 예제 살펴보기 (0) | 2022.04.14 |
| [ 자바스크립트(JavaScript) ] DOM 속성에 이벤트 핸들러 연결하기 (0) | 2022.03.21 |
| [ 자바스크립트(JavaScript) ] 이미지 드래그 앤 드롭기능 구현하기 (0) | 2022.01.04 |




댓글