728x90
📍 카카오톡 링크 공유시 og:description이 표시되지 않을 때
카카오톡에 링크 공유시 기존 openGraph와 다른 정보를 보여주기 위해 meta tag를 수정하는 작업을 하는데, og:title과 og:description을 넣었음에도 og:description이 보이지 않는 이슈가 있었다. 물론 kakao-developers사이트에서 URL 캐시 초기화를 진행했고 og:url도 내가 보여주려고 하는 url과 동일하게 설정했다. 결정적으로 mobile환경에서는 잘 나왔는데, deskTop에서는 잘 나오지 않았다.
728x90
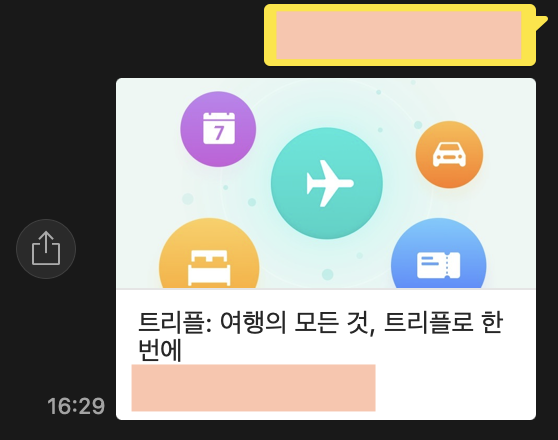
여러 번의 삽질 후 원인을 찾았는데 링크 공유시 openGraph의 og:title이 2줄이면 og:description이 보이지 않았다. (kakao developer Docs에 openGraph 관련 문서가 없어서 찾지 못했다.) 결론적으로 og:title을 1줄로 수정하니까 og:description이 정상적으로 나왔다.


Reference
반응형
'Frontend > HTML' 카테고리의 다른 글
| [ HTML5 ] 시멘틱 웹(sementic web)에 대해서 알아보자 (0) | 2021.10.12 |
|---|

댓글