📍 10.27.수. 2일차
오늘은 실시간 강의 대신 온라인 강의를 듣는 날이다. 기존에 HTML/CSS를 어느 정도 알고 있다고 판단하여 금방 끝날 줄 알았는데 생각보다 오래 걸렸다. 매 강의마다 이론 + 퀴즈 + 실습 구성으로 이루어져 있는데, 실습에서 코드를 제출해야 점수가 기록되므로 알고 있는 내용이라고 그냥 건너뛸 수 없었다. 강의를 다 들은 다음 배운 내용을 점검하는 작은 테스트까지 봐야 훈련이 끝난다. 첫날이라 공부 시간만 8시간이 넘게 걸렸고 다음부터 온라인 강의가 있는 날은 10시 이전부터 시작해야겠다는 생각이 들었다.
❏ 수업 내용
프로그래밍: 컴퓨터와 소통하는 방법, 웹 개발을 하기 위한 언어로 브라우저와 소통하는 매개체HTML: 정보 또는 설계도,CSS: 디자인 또는 스타일링,JS: 기능과 효과웹 표준: 웹 사이트를 작성할 때 따라야 하는 공식 표준이나 기술 규격웹 접근성: 장애(시각장애, 청각장애 등)의 여부와 상관없이 모두가 웹사이트를 이용할 수 있게 하는 방식크로스 브라우징: 모든 브라우저 또는 기기에서 사이트가 제대로 작동하도록 하는 기법(기술 면접에서 질문받은 개념이다.)<!DOCTYPE html>: 페이지의HTML버전을 웹 브라우저에게 알려주는 역할을 한다.HTML5로 문서를 작성하겠다는 의미 (닫힌 태그가 없다.)<meta charset="UTF-8">: charset은character setting의 약어로, 모든 문자 코드를 웹 브라우저에서UTF-8로 보여주겠다는 의미다. (한글이 들어가면 빼먹지 말자.)<title></title>:웹 사이트 탭에 나타내는 제목을 적는 태그contents: 열린 태그와 닫힌태그 사이에 있는 내용들 (<body>태그안의 모든 코드는body의contents가 된다.)<head></head>: 웹 사이트의 간단한 요약 정보를 담는 영역, 웹 사이트에서 노출되지 않는 정보<body></body>: 웹 사이트에서 눈에 보이는 정보를 담는 영역, 이미지나 텍스트처럼 출력되는 정보<img src="logo.png" alt="회사로고">: 이미지는 닫힌 태그가 없다.(react에는 닫힌 태그가 있다.)src: 삽입할 이미지의 파일 경로,alt: 웹 사이트가 이미지를 출력하지 못했을 경우 텍스트 정보로 대체,width만 사용하면 원래 갖고 있던 이미지의 비율에 맞춰height를 보여준다.<h tag>: 웹 사이트의 타이틀 표현,h1태그는 가장 중요한 정보를 담으므로, 하나의html문서에서 한 번만 사용된다.p:paragraph의 약자로 본문 내용을 표현한다. 웹 사이트의 중요 정보를 담는 태그ul:unOrdered list의 약자로, 순서가 없는 리스트 생성, 주로 메뉴 버튼을 만들 때 사용한다. 자식 태그로는li가 있다. (ol은 순서가 있는 리스트 생성)a:anchor의 약자로 다른 웹 페이지로 이동하거나, 문서 내에서 이동하는 경우에 사용한다.<a><img></a>처럼 이미지를 클릭하면 다른 링크로 이동할 수 있다.
/* a태그에 사용 가능한 속성(attribute) */
1. href: 연결 할 주소를 설정
2. target: 링크를 클릭 할 때 창을 어떻게 열 것인가?
* `_self`: 링크를 클릭한 해당 창에서 연다.
* `_blank`: 링크를 새 창으로 연다.
* `_parent`: 부모 창에서 연다.
* `_top`: 전체 브라우저 창에서 가장 상위의 창에서 연다.
3. title: 해당 링크에 마우스 커서를 올릴 때 도움말 설명을 설정한다.<ul>
<li><a href="">홈</a></li>
<li><a href="">게시판</a></li>
<li><a href="">마이페이지</a></li>
</ul><header>: 웹 사이트의 머리 글을 담는 공간(nav가 담겨있는 경우가 많음)<nav>: 메뉴 버튼을 담는 공간, 내비게이션 (주로,ul,li,a와 함께 사용한다.)
<header> <!-- 상단 영역 -->
<img src="elice_logo.png" alt="엘리스 로고">
<nav> <!-- 메뉴 버튼 영역 -->
<ul>
<li><a href="">홈</a></li>
<li><a href="">전체 목록</a></li>
</ul>
</nav>
</header>
<main role="main">: 웹 사이트의 주요 내용을 담는 공간 (IE에서는main태그를 지원하지 않으므로role="main"속성을 필수로 입력한다.)<article />: 영역을 대표하는 타이틀 정보가 존재하기 때문에 태그 내에 구역을 대표하는 타이틀인<h>태그가 존재해야 한다.
<main role="main"> <!-- 본문 영역 -->
<article> <!-- 정보 영역 -->
</article>
</main><footer>: 웹 사이트의 가장 하단에 들어가는 정보를 표기할 때 사용<div>: 임의의 공간을 만들 때 사용
<footer> <!-- 하단 영역 -->
<div> <!-- 회사 정보 -->
<p>주소: 경기도 화성시 </p>
<p>이메일: ywtechit@gmail.com</p>
</div>
<div> <!-- 전자상거래소비자보호법 필수 정보 -->
<p>사업자등록번호: 000-00-00000 | 대표: 안영우</p>
<p>통신판매업신고번호: 제0000-토끼굴-0000호</p>
</div>
</footer>display: block과display: inline의 큰 차이점: 줄 바꿈 현상,width,height, 상 하 배치display: block:y축 정렬 형태로 출력(줄 바꿈 현상이 보인다.)width,height로 공간을 만들고 상하 배치 작업이 가능하다. (h,p)display: inline:x축 정렬 형태로 출력(한 줄에 출력)width,height로 공간을 만들 수 없고 상하 배치 작업이 불가능하다. (a,span)CSS적용 방법 3가지: 첫 번째로inline style sheet로 태그 안에 직접 원하는 스타일을 적용한다. (<h1 style="color: red;">)coding 101 </h1>) 두 번째는internal style sheet로<style>태그 안에 넣어서 적용한다. (<style> h1{ background-color: yellow;}</style>) 마지막으로external style sheet로 외부에css파일을 저장해 두고<link>태그로 불러오기 (<head> <link rel="stylesheet" (연결 할 문서의 정보의 성격 지정) href="style.css(경로 입력)"></head>,link태그는 닫힌 태그가 없다. ) 마지막 CSS 방법(external)의 장점은html,css각각의 문서 안에서 따로 관리하여 상대적으로 가독성이 높고 유지보수가 쉽다. (실무에서 많이 사용)CSS선택자: 첫 번째는 타입(type):h2{color: red;}두 번째는 클래스(class):.tech{color: red;}마지막은 식별자(ID):#tech{color: red;}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 선택자</title>
<style>
h2 {
color: red;
}
.coding{
color: green;
}
#coding{
color: yellow;
}
</style>
</head>
<body>
<h2>Type Hello World</h2>
<h2 class="coding">Class Hello World</h2>
<h2 id="coding">Id Hello World</h2>
</body>
</html>CSS cascading:CSS의 우선순위를 결정하는 세 가지 요소. 첫 번째로 순서: 동일한 태그를 기준으로 나중에 적용한 속성 값의 우선순위가 높다. 두 번째는 디테일: 더 구체적로 작성된 선택자의 우선순위가 높다. 마지막으로 선택자:inline style > id > class > type순으로 적용된다.
/* 동일한 태그를 기준으로 나중에 적용한 속성 */
p { color: red; }
p { color: blue; } // ✅
/* 더 구체적으로 작성된 선택자의 우선순위가 높다. */
header p { color: red;} // ✅ detail
p {color: blue; }
/* `inline style > id > class > type` 순으로 우선순위가 높다. */
<h3 style = "color: pink" id="color" class="color">color</h3> // 1
#color { color: blue; } // 2
.color { color: red; } // 3
h3 { color: green; } // 4❏ CSS의 주요 속성
width: 선택한 요소의 넓이를 설정 (고정값 (px), 가변 값(%))height: 선택한 요소의 높이를 설정font-family: 브라우저마다 지원하는 폰트가 다름. 입력한 순서대로 우선순위 적용.sans-serif는 마지막에 작성하는 디폴트 값.font-weight: 100~900 사이의 숫자를 입력할 수 있음border-style: 실선 (solid) 점선 (dotted)background-repeat: 이미지의 반복 효과 설정, repeat-x, x축으로 반복, repeat-y, y축으로 반복, no-repeat: 반복하지 않음background-position: 특정 공간 안에서의 이미지 위치
.paragraph {
background-color: yellow;
background-image: url();
backgorund-repeat: no-repeat;
background-position: left;
background: yello url() no-repeat left; // 한번에 입력
}
❏ 웹 사이트 레이아웃에 영향을 미치는 요소
1️⃣ 박스 모델: 공간 크기가 어떤 구조로 구성되어 있는지 확인하는 모델(margin, border, padding, content)
top,right,bottom, left순서로 입력 가능margin:border를 기준으로 바깥에 있는 요소padding:border와content사이의 간격
2️⃣ Block요소와 Inline 요소: block요소는 y 축 정렬(header, p , width, height, margin, padding 요소 사용 가능), inline 요소는 x 축 정렬 (a, span), margin-top, margin-bottom 등 상하 배치 작업 속성은 사용 불가, 줄 바꿈 없음
3️⃣ 마진 병합 현상
- 형제지간의 마진 병합: 큰 값을 우선순위로
space를 만든다. 하단의 코드에서는250px이 아니라150px로 설정된다.
<div class="box1">Hello World</div>
<div class="box2">Hello World</div>
.box1{ margin-bottom: 150px }
.box2{ margin-top: 100px }기존 계산으로는 margin 이 250px이 되어야 하지만 마진의 교집합이 있을 때는 더 높은 값에 우선순위가 주어지므로 150px 만큼만 차이가 난다.(마진 병합 현상)
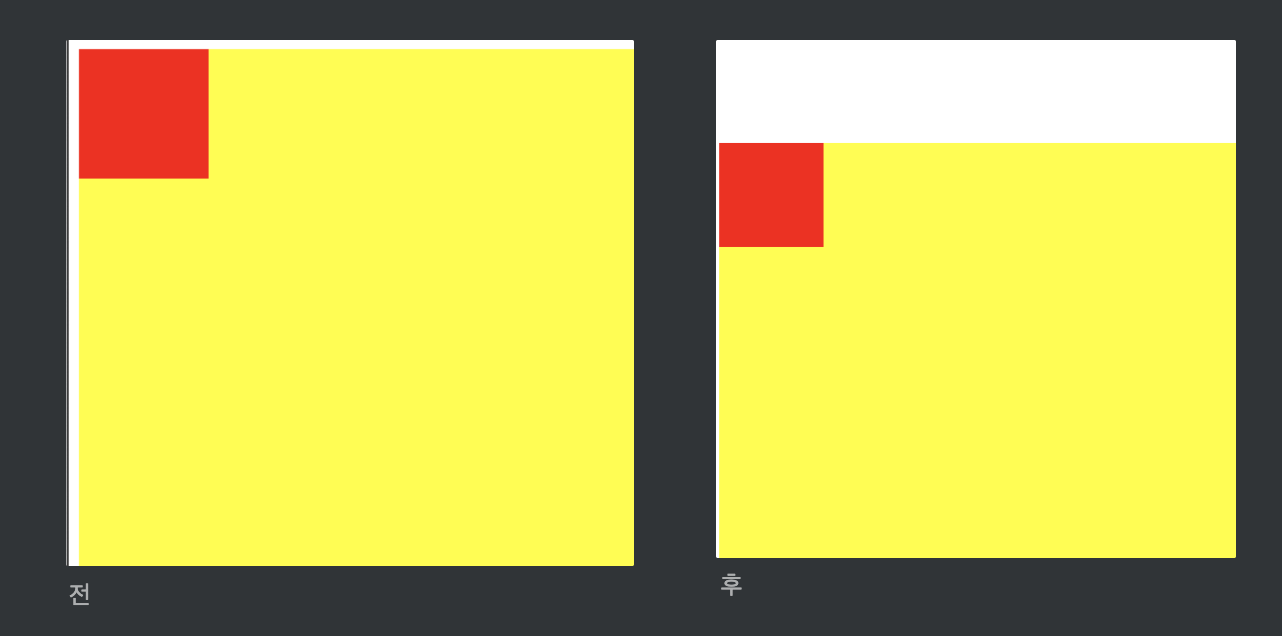
- 부모 자식 간의 마진 병합: 부모도 함께
space적용이 된다. 평소처럼 생각하면 자식div에만margin이 되어야 하는데, 부모도 함께space적용이 된다.
<main role="main">
<article>
</article>
</main>
.article {
width: 200px;
height: 200px;
margin-top: 100px;
}
tip: 부모는 그대로인데 자식 div만 내리려면 자식 div에 position: absolute를 넣어준다.

4️⃣ 레이아웃에 영향을 미치는 속성
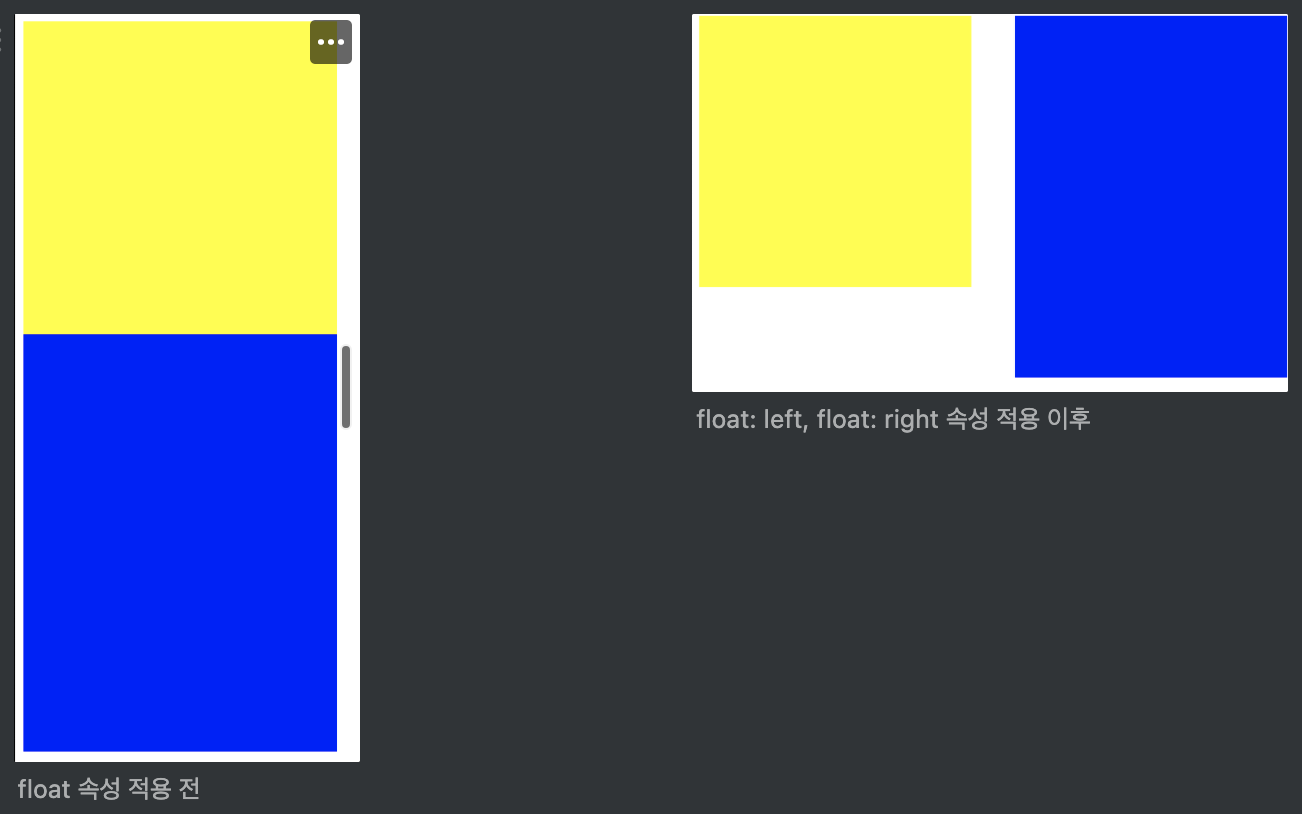
display: 원래block과inline이 갖고 있는 성격을 바꿀 때 사용.inline-block을 사용하면 두 요소의 성격을 모두 가짐inline-block:x축 정렬이면서 공간의 크기를 만들고 상하 배치 작업까지 진행하고 싶을 때 사용float: 어떤object를 왼쪽 / 오른쪽에서부터 정렬시키고자 할 때 사용. 선택자를 띄워 새로운 레이어 층을 만드는 것, 레이어가 겹쳐지지 않는 상태로 왼쪽에서부터 정렬시키고 싶은 경우float:left를 연속적으로 입력,clear:float에 대한 속성을 제어하고자 할 때 (특정 지점에서float의 기능을both로 꺼주고 콘텐츠를 배치하자.clear는 마지막float를 사용한 태그 다음 태그에 넣어주자.)- 브라우저와 공간 사이의 공백 제거하기: 기본적으로
html태그에는 기본 공간이 있는데 이를 없애준다.
<style>
html, body {
margin: 0;
padding: 0;
}
/* `*`은 모든 `html` 태그를 선택한다는 의미 */
* {
margin: 0;
padding: 0;
}
</style>float사용 시 정렬 기준점은div를 감싸고 있는 부모의 크기를 기준으로float가 적용된다.float이 적용되는 부모의 길이가 더 커야 찌그러지지 않는다.float이 적용 된 지점 밑에 다른div가 들어올 수 있다.
<style>
.left{
float: left;
}
.right{
float: right;
}
</style>
<div style = "width: 800px">
<div class="left"></div>
<div class="right"></div>
</div>

float을 마지막으로 사용한 태그 다음 태그에clear속성을 사용한다. 만약,float: left만 되어있다면clear: left,float: right만 되어있다면clear: right양쪽은clear: both를 사용하면 된다. 보통의 경우에는clear: both를 많이 사용한다.- 기본적으로
html,body에margin,padding이 존재하므로 이를 없애주자.*{margin:0; padding:0;}
reference
- a태그: MDN
'Frontend > 엘리스 SW 엔지니어 트랙' 카테고리의 다른 글
| [ 엘리스 SW 엔지니어 트랙 ] 5일차 (0) | 2021.10.30 |
|---|---|
| [ 엘리스 SW 엔지니어 트랙 ] 4일차 (0) | 2021.10.29 |
| [ 엘리스 SW 엔지니어 트랙 ] 3일차 (0) | 2021.10.28 |
| [ 엘리스 SW 엔지니어 트랙 ] 1일차(1주차: HTML / CSS - 기본 문법, 반응형 디자인, Git) (0) | 2021.10.26 |
| [ 엘리스 SW 엔지니어 트랙 ] O.T (0) | 2021.10.25 |




댓글