728x90
📍 10.29.금. 4일차(온라인 강의)
나름 프로젝트(병과테스트, 스타벅스 히든 레시피)를 진행하면서 HTML에 대해 많이 알고 있다고 생각했는데, 4일밖에 안됐는데도 모르는 내용들이 많았고 더불어 정리할 내용도 많았다. 현업에 뛰어들기 전에 하나라도 더 볼 수 있다는 점을 감사하게 생각하며 오늘 배운 내용을 정리해본다.
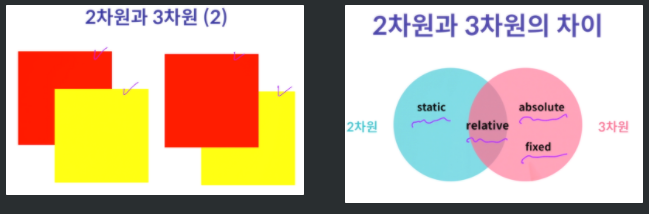
❏ 2차원과 3차원의 속성을 결정짓는 요소인 position 속성 배우기
position: 내가 만든 속성을 2차원 혹은 3차원으로 바꿀 수 있는 기능

- 2차원과 3차원의 속성을 결정짓는 3가지 조건은 다음과 같다.
1. 부모 자식 지간에 발생하는 마진 병합 현상(margin-collapse)이 일어나면 2차원 속성이다.
2. `top`, `left`, `right`, `bottom`을 설정 할 수 있는 속성은 3차원이다.
3. 부모가 높이 값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이 값에 영향을 준다면 2차원 속성이고, 영향을 주지 않는 다면 3차원 속성이다.
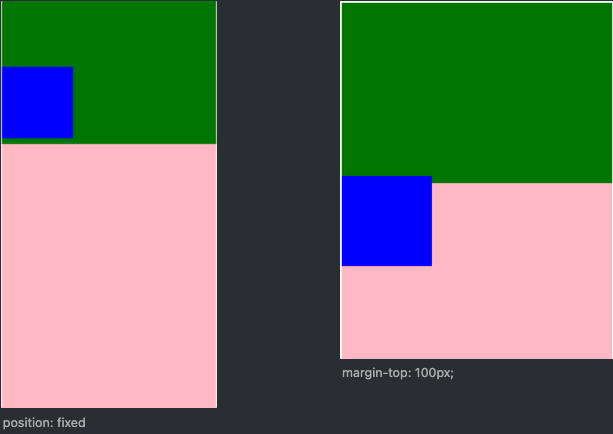
position:static: 2차원 속성, 마진 병합현상(margin-collapse)이 일어난다.top,left,right,bottom속성을 사용 할 수 없다. 부모가 높이값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이값에 영향을 준다. 모든html의 기본position값은static이다. (position을 명시하지 않아도 적용된다.) 하단의 우측 사진은 부모 - 자식 간의 마진 병합 현상으로 인해 부모까지 같이margin-top이 적용된 모습이다.

position: fixed: 3차원, 마진 병합 현상이 일어나지 않는다.top,left,right,bottom속성을 사용 할 수 있다. 이때 기준점은 브라우저의 좌측 상단이다. 부모가 높이 값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이 값에 영향을 줄 수 없다. 보통fixed는 화면에 고정시키는 역할로 쇼핑몰에 항상 따라오는 배너를 구현할 때 사용된다.

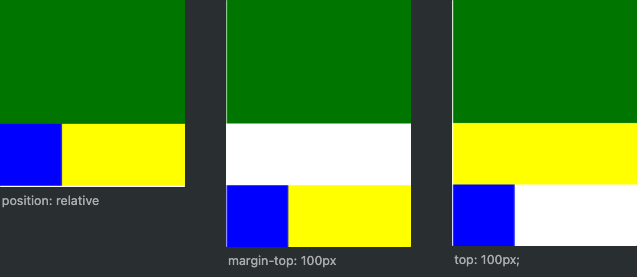
position: relative: 2차원과 3차원이 혼합되어있다. 마진 병합 현상이 일어난다.top,left,right,bottom속성을 사용 할 수 있다. 이때 기준점은 자기가 존재하는 위치다. 부모가 높이 값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이값에 영향을 줄 수 있다.

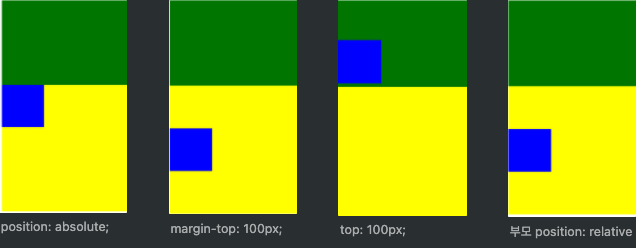
position: absolute: 3차원 속성, 마진 병합 현상이 일어나지 않는다.top,left,right,bottom속성을 사용 할 수 있다. 이때 기준점은 부모position에 따라 다른데, 부모가position: static이면 브라우저 좌측 상단을 기준으로 적용되고, 부모가position: relative면 현재 나의 위치를 기준으로 적용된다. 부모가 높이 값을 갖고 있지 않을 때 자식의 높이 값이 부모의 높이값에 영향을 줄 수 없다.

728x90
❏ 시작 페이지 제작하기
- 모바일을 고려 할 때
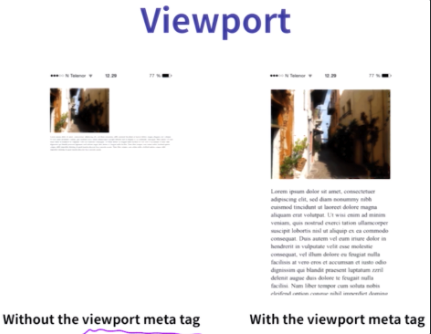
<head>태그에<meta name="viewport" content="width=device-width, initial-scale=1.0">태그를 꼭 추가하자.viewport는 내가 보고 있는 기기의 화면을 뜻하고,content는viewport의 너비를 디바이스의 너비로 설정하고 실제 제작되는 화면의 비율을1.0배로 설정하는 코드이다. 하단의 사진은<meta>태그를 적용했을 때와<meta>태그를 적용하지 않았을 때의 차이를 보여주는 사진이다.

z-index속성: 레이어층의 변동을 주고 싶을 때,z축을 사용하기 위한 속성인 3차원position: absolute, fixed, relative일 경우에만 사용 가능하다. 3차원position중 나중에 작성된position값이 쓰인 태그가z축의 우선이 더 높다.background: 배경 이미지의 크기를 결정짓는css속성 주로background-size: contain,background-size:: cover속성을 자주 사용한다.contain은 배경을 모두 덮어 씌운다. 이미지 전체가 나타나지만 여백이 생길 수 있다.cover은 배경을 사용하는 공간을 꽉 채운다. 배경 이미지의 가로 세로 비율을 유지한다. 이미지의 일부가 잘려서 출력된다.
`background-attachment`: 배경이미지의 스크롤 여부를 결정짓는 요소
1. `background-attachment: scroll`: 스크롤하면 배경이미지가 고정되지 않음
2. `background-attachment: fixed`: 스크롤하면 배경이미지가 고정되면서 같이 내려감
y축 정렬 방법: 다음의 공식을 이용한다.
top: 50%; /* position: fixed, relative, absolute */
transform: translateY(-50%); /* Y축으로 -50%만큼 이동한다. 자신의 크기를 기준으로 좌표가 형성된다. */
box-sizing: border-box:box-model중padding을 사용하면 공간의 크기가 바뀌지 않게 안전장치를 걸어준다. 공간에 대한 크기는 그대로인 상태에서padding값만 적용된다.
❏ 메인 페이지 살펴보기
box-shadow: 공간의 그림자 효과를 만들 때 사용하는css속성
.box_shadow {
width: 300px;
height: 300px;
box-shadow: 10px 10px 10px 10px red; /* 수평방향(x), 수직방향(y), 흐림의 반경(숫자가 클 수록 그림자의 끝이 흐려지고 0이 될수록 선명하다), 그림자가 확산되는 거리, 그림자의 색상 */
}
border-radius: 테두리의 각도를 조절
.box_shadow {
width: 300px;
height: 300px;
border: solid 10px red;
border-radius: 30px;
}❏ form 태그 알아보기
form: 사용자가 특정 정보를 가입할 수 있도록 하는 태그
<!-- form 태그 예시 -->
<form id="question_form">
<div class="form-group">
<label for="topic">제목</label>
<input type="text" id="topic" name="topic">
</div>
<div class="form-group">
<button type="submit">문의하기</button>
</div>
</form>input태그는 주로label태그와 같이 사용한다.label for=""값과input id="" name=""값을 동일하게 맞춰주자. 이렇게 설정하면label을 클릭 할 때input태그에 자동으로focus가 맞춰진다.input type에는text,email,tel등을 넣을 수 있다.label for=""와input name=""을 맞춰주는 이유는 서버에 데이터를 전송할 때 필요하다.
<form id="question_form">
<label for="title">제목</label>
<input type="text" id="title" name="title">
<label for="email">이메일 주소</label>
<input type="email" id="email" name="email">
<label for="password">비밀번호</label>
<input type="password" id="password" name="password">
</form>label태그 안에input태그를 넣어줘도 된다.input type="radio":radio타입은 중복체크를 하지 않기 위한 타입이다. 이때,input name=""은category값을 동일하게 넣어주자.input type="checkbox":checkbox타입은 중복체크가 가능하다. 대신input name=""값을 각자 다르게 설정하자.- 회원가입을 할 때 사용자가 특정 정보를 기입하고 이를 서버에 전달하는 버튼을 포함한 전체 영역은
<form>태그로 작성한다.
반응형
'Frontend > 엘리스 SW 엔지니어 트랙' 카테고리의 다른 글
| [ 엘리스 SW 엔지니어 트랙 ] 6일차 (2주차: 자바스크립트 I - 연산자, 기초 개념) (0) | 2021.11.02 |
|---|---|
| [ 엘리스 SW 엔지니어 트랙 ] 5일차 (0) | 2021.10.30 |
| [ 엘리스 SW 엔지니어 트랙 ] 3일차 (0) | 2021.10.28 |
| [ 엘리스 SW 엔지니어 트랙 ] 2일차 (0) | 2021.10.27 |
| [ 엘리스 SW 엔지니어 트랙 ] 1일차(1주차: HTML / CSS - 기본 문법, 반응형 디자인, Git) (0) | 2021.10.26 |




댓글